Rest vs. GraphQL: APIs with Ease

Where would software development be without REST (Representational State Transfer)? When Roy Fielding first described the approach to data exchange over HTTP in his Ph.D. dissertation in 2000, it quickly became the gold standard for establishing application programming interfaces (APIs).
In 2012, GraphQL entered the picture. Initially used internally by Facebook, the social media giant made it an open-source tool in 2015. This query language presented an alternative to REST, offering a new approach for working with APIs.
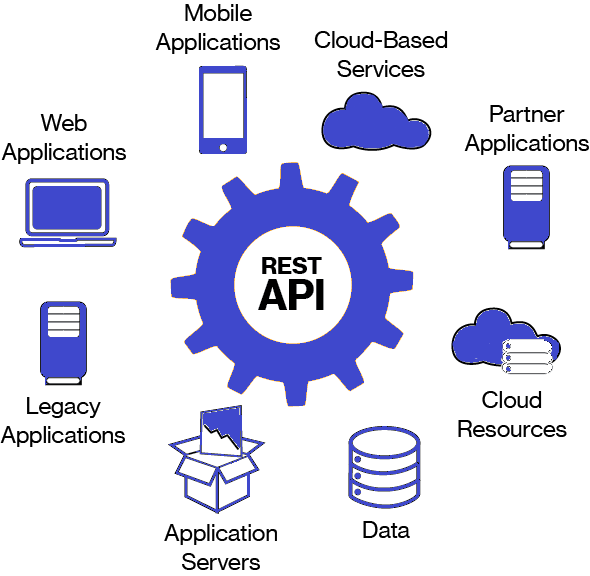
What is REST?
An architectural style for APIs, REST facilitates easier communication between systems. Systems that are considered “RESTful” should satisfy the following constraints:
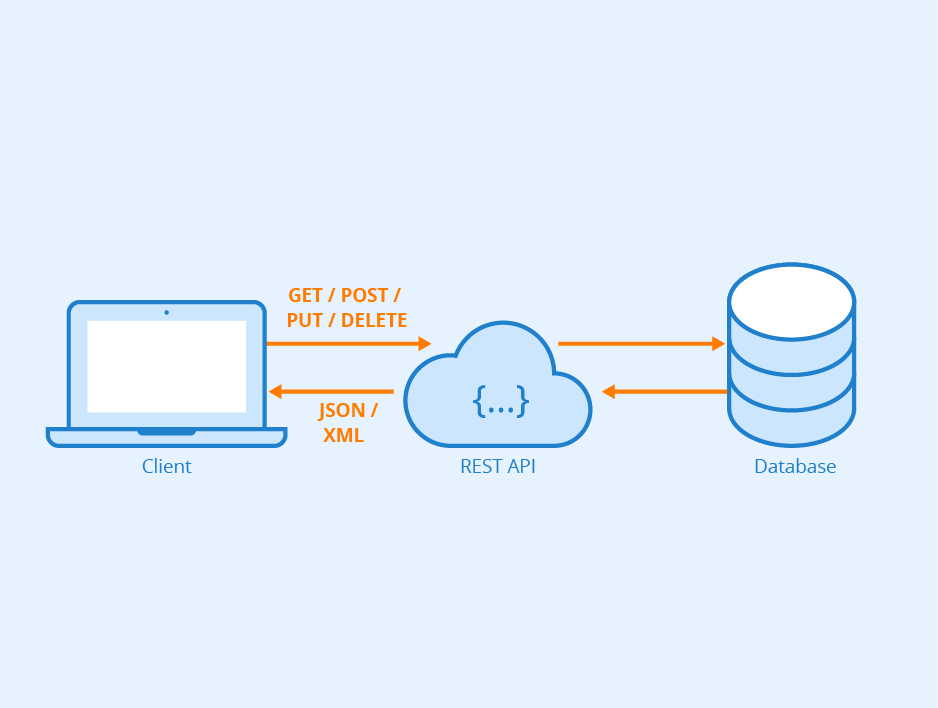
- Client-Server: The client and server act as separate entities. Requests are the only means of communication between them.
- Cache: Data sent in response to a request must contain information about whether the data is cacheable or non-cacheable. Cacheable data may be reused.
- Layered system: Responses contain layers that work in conjunction with one another. They should not interfere with the response.
- Stateless: Client requests need to include all the information required to understand and execute the request.
- Uniform interface: This is governed by four sub-constraints: resource identifiability, resources are modifiable via representations, requests contain information to execute, and hypermedia is the engine of the application state.
- Code on demand: This is an optional constraint. The code may be transmitted to the client to increase its functionality.
Advantages and Disadvantages of REST
Why should you use REST? The top advantages of the architectural style are:
- It is highly scalable and adaptable.
- It makes APIs easy to integrate.
- It requires minimal resources to use.
- Network caching is easy with REST.
However, REST does have some disadvantages. For example:
- It is fairly complex to learn and implement, especially for beginners.
- It is difficult to maintain the state.
- There are several newer, viable, alternatives that offer fixes for its issues.
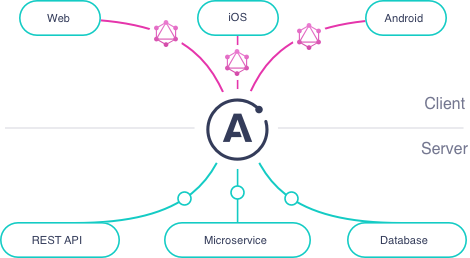
What is GraphQL?
Introduced by Facebook as an alternative to REST, GraphQL is a query language that is subject to many — but not all — of the same constraints as REST when dealing with APIs. It is also a runtime for responding to and carrying out queries using your current data by offering a Schema for how to make these requests. Using your existing data, GraphQL organizes the information into a graph, with nodes standing in for objects.
Advantages and Disadvantages of GraphQL
Why should you use GraphQL? Some advantages it offers include:
- It is more user-friendly than REST, as well as highly flexible and consistent.
- Making requests is a much more straightforward process, and clients have greater control over them.
- You can query properties on a model, unlike with REST.
As is the case with REST, though, GraphQL does come with some drawbacks. You should consider that:
- It lacks the longevity of REST.
- Caching is more difficult and complex to implement, although some solutions do exist.
- Most webhooks don’t support GraphQL.
When is it useful to incorporate REST or GraphQL into an app project?
Essentially, explaining why you should use REST or GraphQL in an app project rests on the logic behind using APIs in the first place. APIs provide a number of advantages, including saving you time, improving functionality, and better leveraging and sharing data.
Using tools like REST and GraphQL augment the benefits of APIs by adding additional security, enhancing performance, and facilitating greater interoperability between multiple digital systems.
When Should You Use REST? When Should You Use GraphQL?
First, remember that REST is an architectural style, while GraphQL is a query language. Their focuses are somewhat different, although they are each used to achieve similar goals. Ultimately, however, GraphQL does not outright replace REST — although you probably don’t need both to execute your project.
When You Should Use REST
REST has stood the test of time. Most seasoned developers have it as a tool in their arsenal, and if you’re working with experienced engineers on your project, it’s most likely the best way to execute APIs.
Another advantage of REST is how much more straightforward it is to receive analytics about APIs when using the tool. GraphQL does offer some of these tools, but they’re not as well known at this time.
If you don’t have the staff or knowledge capital to support GraphQL, then REST is the way to go. It’s also a better choice if your app has a strong requirement for network caching. Remember, however, that GraphQL is still in its relative infancy, so many of its current disadvantages could very well be resolved in the future.
When You Should Use GraphQL
When time is of the essence, many developers turn to GraphQL. Not only is it more straightforward and, according to some, easier to learn than REST, but it also resolves some of the noted issues commonly encountered with the architectural style. For example, REST is guilty of over-fetching, or requiring the client to download more information than is necessary for building an app. Conversely, under-fetching, or downloading too little information, is also sometimes a problem. GraphQL, on the other hand, simply fulfills the request of a query without these issues, allowing you to choose the aspects you need.
Depending on the project, you may opt for one API tool over another. What you choose depends on your priorities for the product, resources, time constraints, and, of course, personal preference. While REST and GraphQL each offer advantages and disadvantages, they are both helpful and important development tools that can strengthen API development.
Laura Berlinsky-Schine
Read more academy articles →